 |
JKQTPlotter trunk/v5.0.0
an extensive Qt5+Qt6 Plotter framework (including a feature-richt plotter widget, a speed-optimized, but limited variant and a LaTeX equation renderer!), written fully in C/C++ and without external dependencies
|
 |
JKQTPlotter trunk/v5.0.0
an extensive Qt5+Qt6 Plotter framework (including a feature-richt plotter widget, a speed-optimized, but limited variant and a LaTeX equation renderer!), written fully in C/C++ and without external dependencies
|
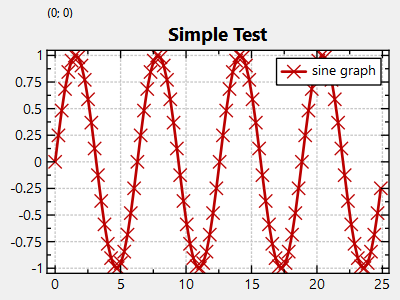
JKQTPlotter is a plotter widget which wraps around a JKQTBasePlotter instanced that does the actual drawing. A basic usage of JKQTPlotter looks like this:
The result should look something like this:

Starting from this basic example, you can observe several important principles:
double values).