|
JKQTPlotter trunk/v5.0.0
an extensive Qt5+Qt6 Plotter framework (including a feature-richt plotter widget, a speed-optimized, but limited variant and a LaTeX equation renderer!), written fully in C/C++ and without external dependencies
|
 |
JKQTPlotter trunk/v5.0.0
an extensive Qt5+Qt6 Plotter framework (including a feature-richt plotter widget, a speed-optimized, but limited variant and a LaTeX equation renderer!), written fully in C/C++ and without external dependencies
|
This project (see ./examples/ui/) demonstrates how to create add a JKQTPlotter inside the Qt Form Editor (e.g. called from of Qt Creator) into a widget.
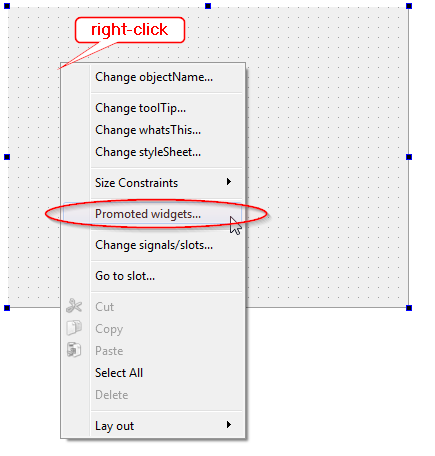
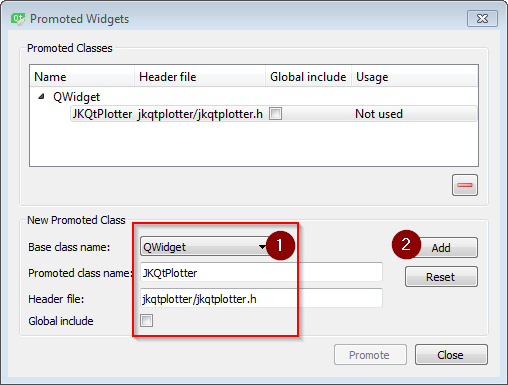
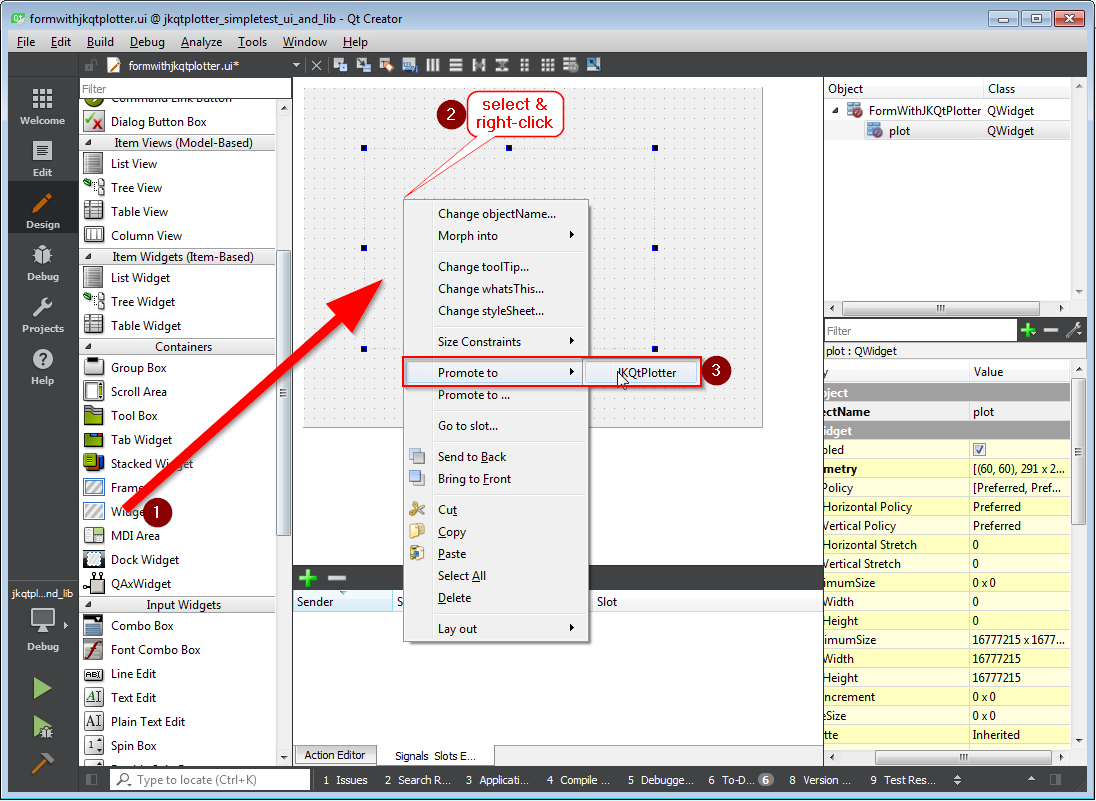
For this to work you have to follow the steps shown below:



In the example, there is a main CPP-file (shown below) and a formwithjkqtplotter.ui-file with the formwithjkqtplotter.cpp/.h-files that are used to implement the functionality behind the form (see next chapter).
The source code of the main application is simply instanciating the Form class FormWithJKQTPlotter from formwithjkqtplotter.ui/.h/.cpp:
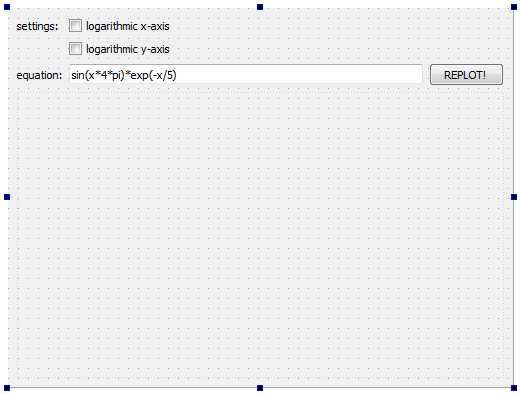
The Form was designed in the Qt Form Designer within Qt Creator, using the method described above (see formwithjkqtplotter.ui):

In addition the example implements some simple functionality in the formwithjkqtplotter.cpp/.h-files. A single graph, which parses and plots a function (from a QLineEdit) is added to the plot in the constructor:
Then three slots react to user interactions. First two interactions set the x- or y-axis to linear or logarithmic, depending on the state of the two check-boxes. It also sets the scaling of the axes to meaningful default values:
A third slot is connected to the clicked()-event of the QPushButton labeled "REPLOT!". This slot reads the function from the QLineEdit and updates the plot with it:
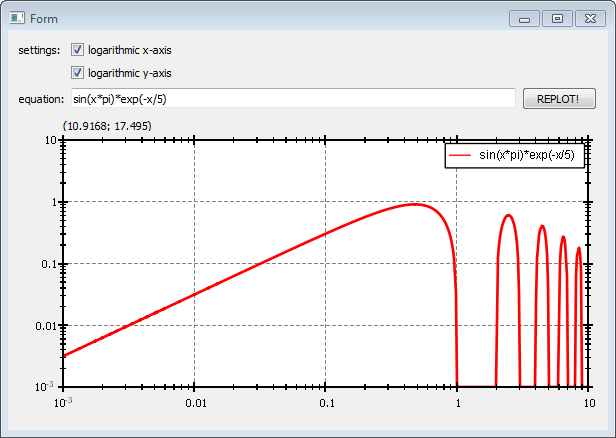
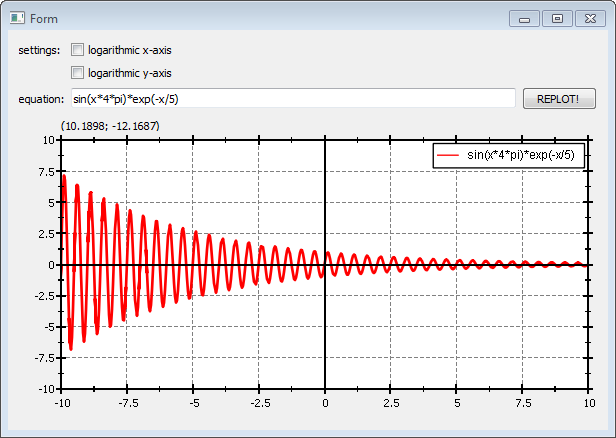
The result looks like this:

If you set both axes to logarithmic and modify the plotted function a bit, you get: