#include <QApplication>
#include "jkqtplotter/jkqtplotter.h"
#include "jkqtplotter/graphs/jkqtpbarchart.h"
#define Ndata 5
int main(int argc, char* argv[])
{
QApplication app(argc, argv);
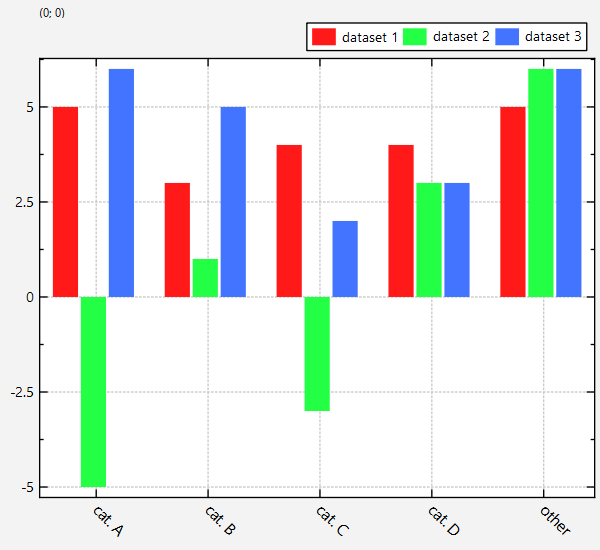
QString L[Ndata]={ "cat. A", "cat. B", "cat. C", "cat. D", "other"};
double X[Ndata]={ 1, 2, 3, 4, 5};
double Y1[Ndata]={ 5, 4, 3, 4, 5};
double Y2[Ndata]={ -5, -3, 1, 3, 6};
double Y3[Ndata]={ 6, 2, 5, 3, 6};
graph1->
setTitle(QObject::tr(
"dataset 1"));
graph2->
setTitle(QObject::tr(
"dataset 2"));
graph3->
setTitle(QObject::tr(
"dataset 3"));
plot.show();
plot.resize(600,400);
return app.exec();
}
void setUseAntiAliasingForSystem(bool __value)
specifies whether to use antialiasing for plotting the coordinate system
void setUseAntiAliasingForGraphs(bool __value)
specifies whether to use antialiasing for plotting the graphs
void setKeyPosition(const JKQTPKeyPosition &__value)
key position inside or besides the plot area, see JKQTPKeyPositions for details and examples
void setUseAntiAliasingForText(bool __value)
specifies whether to use antialiasing when drawing any text
virtual void autoscaleBarWidthAndShift(double maxWidth=0.75, double shrinkFactor=0.9)
finds all bar charts of the same orientation and determines width and shift, so they stand side by si...
This implements a vertical bar graph with bars between and .
Definition jkqtpbarchart.h:51
void setTickLabelAngle(double __value)
rotation angle of tick labels [-180..180], i.e. given in degrees, default is 0 (horizontal)
void addAxisTickLabels(const QVector< double > &x, const QStringList &label)
add a new tick label to the axis
void setTickLabelFontSize(double __value)
fontsize of the axis tick labels
This class manages data columns (with entries of type double ), used by JKQTPlotter/JKQTBasePlotter t...
Definition jkqtpdatastorage.h:282
size_t addCopiedColumn(QVector< double > &&data, const QString &name)
add a column with data from data, ownership of the memory behind data is transfered to the datastore
Definition jkqtpdatastorage.h:777
virtual void setTitle(const QString &__value)
sets the title of the plot (for display in key!).
void setYColumn(int __value)
the column that contains the y-component of the datapoints
void setXColumn(int __value)
the column that contains the x-component of the datapoints
plotter widget for scientific plots (uses JKQTBasePlotter to do the actual drawing)
Definition jkqtplotter.h:374
void zoomToFit(bool zoomX=true, bool zoomY=true, bool includeX0=false, bool includeY0=false, double scaleX=1.05, double scaleY=1.05)
this method zooms the graph so that all plotted datapoints are visible.
Definition jkqtplotter.h:1051
JKQTBasePlotter * getPlotter()
returns the JKQTBasePlotter object internally used for plotting
Definition jkqtplotter.h:414
size_t addGraph(JKQTPPlotElement *gr)
Definition jkqtplotter.h:796
JKQTPDatastore * getDatastore()
returns a pointer to the datastore used by this object
Definition jkqtplotter.h:621
JKQTPHorizontalAxisBase * getXAxis(JKQTPCoordinateAxisRef axis=JKQTPPrimaryAxis)
returns the x-axis objet of the plot
Definition jkqtplotter.h:723
@ JKQTPKeyLayoutOneRow
the key consists of one row. This may overflow the available space, use JKQTPKeyLayoutMultiColumn or ...
Definition jkqtptools.h:639
@ JKQTPKeyOutsideTopRight
the key is positioned above the graph, on the right
Definition jkqtptools.h:559