#include <QApplication>
#include <cmath>
#include "jkqtplotter/jkqtplotter.h"
#include "jkqtplotter/graphs/jkqtpimage.h"
#ifndef M_PI
#define M_PI 3.14159265358979323846
#endif
int main(int argc, char* argv[])
{
QApplication app(argc, argv);
const int NX=150;
const int NY=150;
double image[NX*NY];
double modifier[NX*NY];
double x, y=-static_cast<double>(NY)/2.0;
for (int iy=0; iy<NY; iy++ ) {
x=-static_cast<double>(NX)/2.0;
for (int ix=0; ix<NX; ix++ ) {
const double r=sqrt(x*x+y*y);
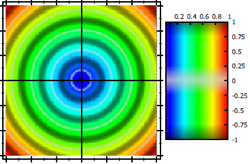
image[iy*NX+ix] = cos(M_PI*r/20.0);
modifier[iy*NX+ix] = 1.0-r/sqrt(NX*NX/4.0+NY*NY/4.0);
x+=1;
}
y+=1;
}
plot.show();
plot.resize(500,500);
plot.setWindowTitle("JKQTPColumnMathImage");
return app.exec();
}
void setMaintainAspectRatio(bool value)
en-/disables the maintaining of the data aspect ratio
void setUseAntiAliasingForSystem(bool __value)
specifies whether to use antialiasing for plotting the coordinate system
void setMaintainAxisAspectRatio(bool value)
en-/disables the maintaining of the axis aspect ratio
void setUseAntiAliasingForGraphs(bool __value)
specifies whether to use antialiasing for plotting the graphs
void setUseAntiAliasingForText(bool __value)
specifies whether to use antialiasing when drawing any text
class to plot an image from an 2-dimensional array of values stored in a column of the datastore
Definition jkqtpimage.h:771
virtual void setImageColumn(int __value)
column containing the displayed image
virtual void setModifierColumn(int __value)
column containing the modifier image
void setAxisLabel(const QString &__value)
axis label of the axis
This class manages data columns (with entries of type double ), used by JKQTPlotter/JKQTBasePlotter t...
Definition jkqtpdatastorage.h:282
size_t addCopiedImageAsColumn(const T *data, size_t width, size_t height, const QString &name=QString(""), size_t stride=1, size_t start=0)
add one external column to the datastore. It contains width * height rows. The external data is assum...
Definition jkqtpdatastorage.h:2901
void setHeight(double __value)
height of image
void setX(double __value)
x coordinate of lower left corner
void setWidth(double __value)
width of image
void setY(double __value)
y coordinate of lower left corner
void setNy(int __value)
height of the data array data in pt
void setNx(int __value)
width of the data array data in pt
virtual void setTitle(const QString &title) override
sets the title of the plot (for display in key!).
plotter widget for scientific plots (uses JKQTBasePlotter to do the actual drawing)
Definition jkqtplotter.h:374
void zoomToFit(bool zoomX=true, bool zoomY=true, bool includeX0=false, bool includeY0=false, double scaleX=1.05, double scaleY=1.05)
this method zooms the graph so that all plotted datapoints are visible.
Definition jkqtplotter.h:1051
JKQTPVerticalAxisBase * getYAxis(JKQTPCoordinateAxisRef axis=JKQTPPrimaryAxis)
returns the y-axis objet of the plot
Definition jkqtplotter.h:725
JKQTBasePlotter * getPlotter()
returns the JKQTBasePlotter object internally used for plotting
Definition jkqtplotter.h:414
size_t addGraph(JKQTPPlotElement *gr)
Definition jkqtplotter.h:796
JKQTPDatastore * getDatastore()
returns a pointer to the datastore used by this object
Definition jkqtplotter.h:621
JKQTPHorizontalAxisBase * getXAxis(JKQTPCoordinateAxisRef axis=JKQTPPrimaryAxis)
returns the x-axis objet of the plot
Definition jkqtplotter.h:723
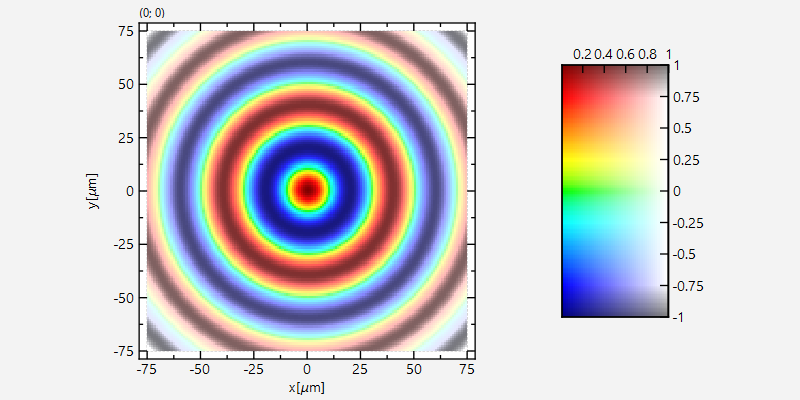
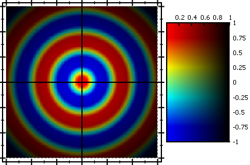
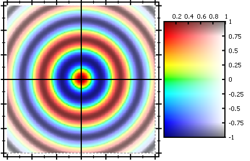
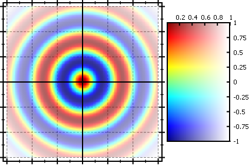
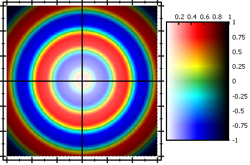
There are several modification modes available (see also documentation of JKQTPMathImageBase::ModifierMode):