|
JKQTPlotter trunk/v5.0.0
an extensive Qt5+Qt6 Plotter framework (including a feature-richt plotter widget, a speed-optimized, but limited variant and a LaTeX equation renderer!), written fully in C/C++ and without external dependencies
|
 |
JKQTPlotter trunk/v5.0.0
an extensive Qt5+Qt6 Plotter framework (including a feature-richt plotter widget, a speed-optimized, but limited variant and a LaTeX equation renderer!), written fully in C/C++ and without external dependencies
|
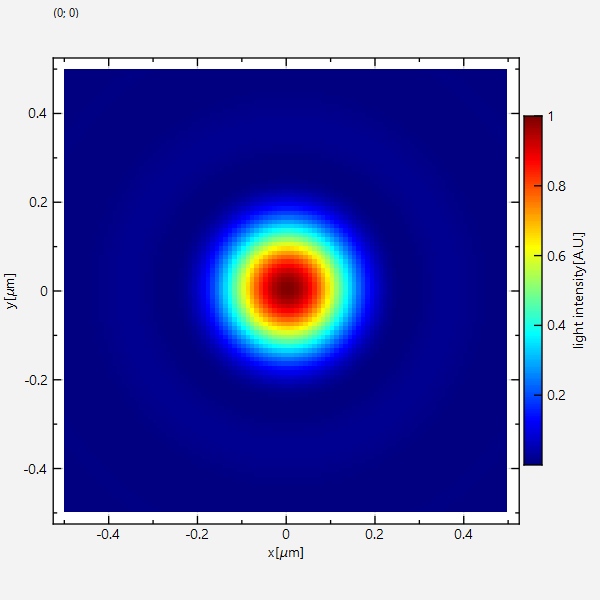
This project (see ./examples/imageplot/) simply creates a JKQTPlotter widget (as a new window) and adds a color-coded image plot of a mathematical function (here the Airy disk). The image is stored as a simple C-array in row-major ordering and then copied into a single column of the internal datastore (JKQTPMathImage could be directly used without the internal datastore). This very simple interface can also be used to interface with many common image processing libraries, like CImg or OpenCV.
The source code of the main application is (see imageplot.cpp:
The result looks like this:

There are several ways to modify the plot:
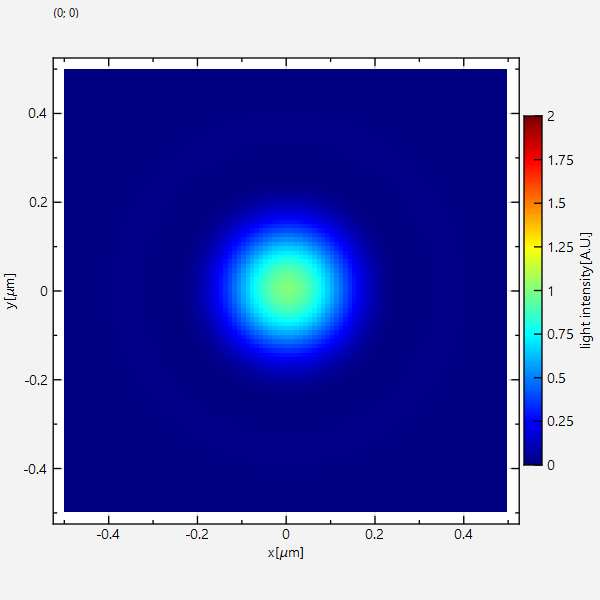
You can set the color scale manually (here 0..2), by using
graph->setAutoImageRange(false); graph->setImageMin(0); graph->setImageMax(2);
instead of
graph->setAutoImageRange(true);
from above. The result will look like this:

Note how the color scale is not used completely, because data really only scales between 0 and 1.
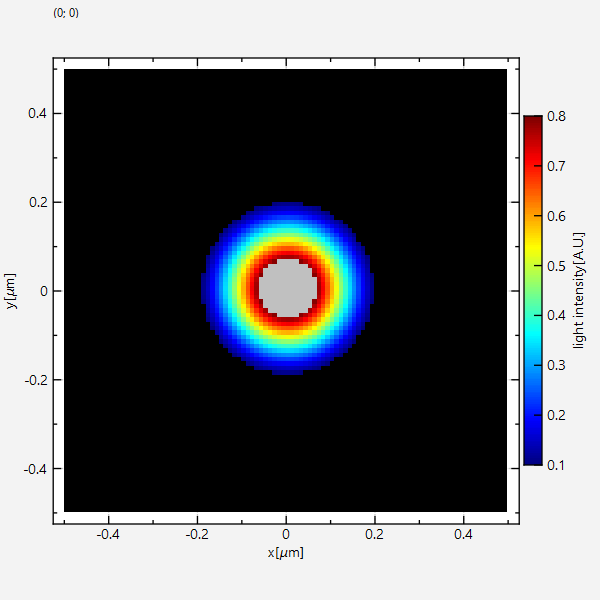
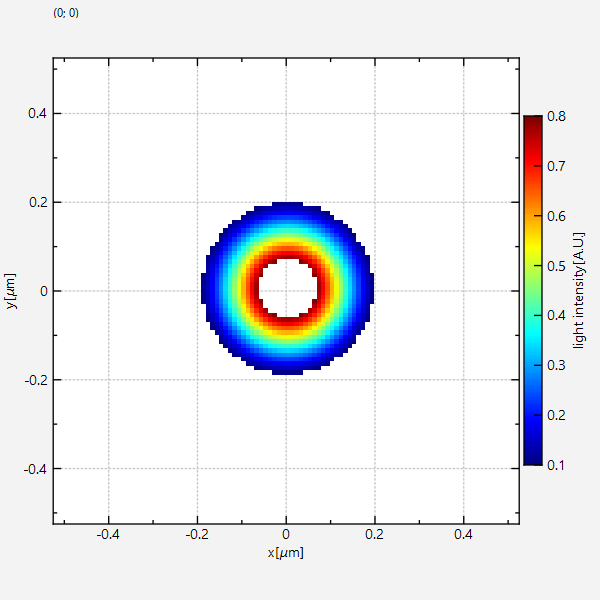
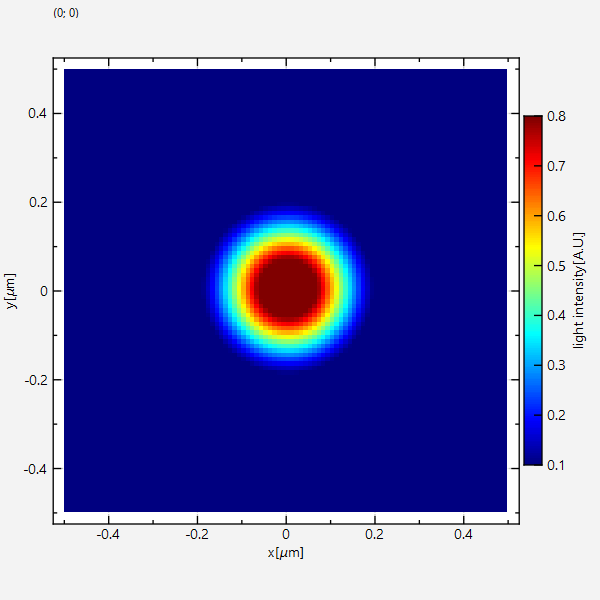
If you set the color-range to 0.1 .. 0.8 with graph->setAutoImageRange(false); graph->setImageMin(0.1); graph->setImageMax(0.8);
Then there will be datapoints above or below the range of the colorscale. The default behaviour of the graph is to use the first color of the palette for every pixel with a value below the minimum (here 0.1) and the last color in the palette for every pixel with a value above the maximum.

You can change this behaviour by JKQTPColumnMathImage::setRangeMinFailAction() / JKQTPColumnMathImage::setRangeMaxFailAction() with one of these parameters: