|
JKQTPlotter trunk/v5.0.0
an extensive Qt5+Qt6 Plotter framework (including a feature-richt plotter widget, a speed-optimized, but limited variant and a LaTeX equation renderer!), written fully in C/C++ and without external dependencies
|
 |
JKQTPlotter trunk/v5.0.0
an extensive Qt5+Qt6 Plotter framework (including a feature-richt plotter widget, a speed-optimized, but limited variant and a LaTeX equation renderer!), written fully in C/C++ and without external dependencies
|
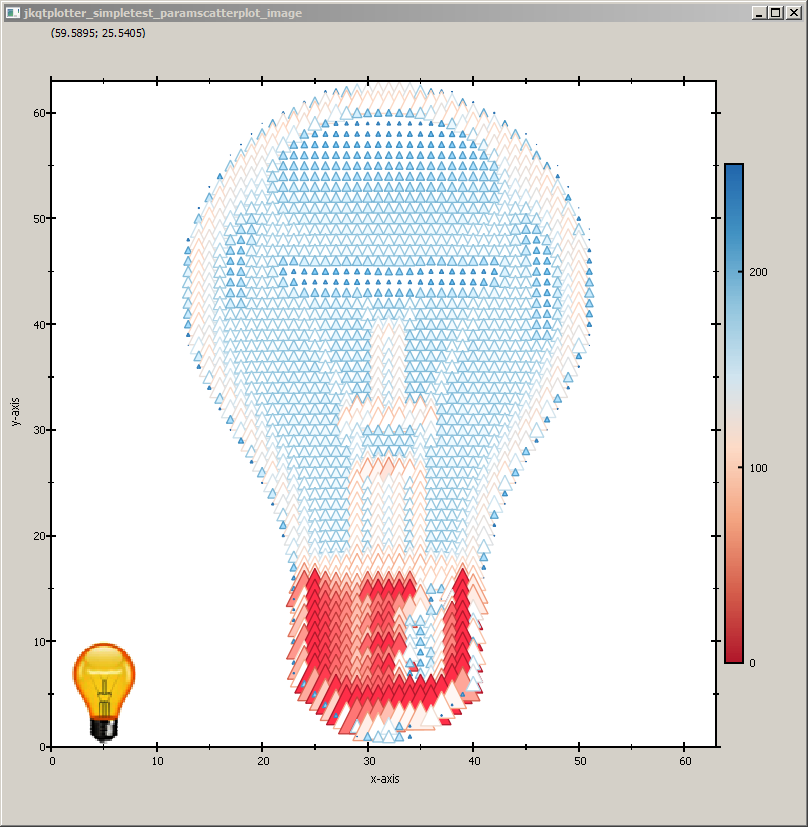
This project (see ./examples/paramscatterplot_image/) demonstrates the capabilities of JKQTPXYParametrizedScatterGraph to display parametrized scatters in a rectangular arrangement. See the test program in examples/paramscatterplot for a basic example of the capabilities of JKQTPXYParametrizedScatterGraph.
In this example, we load an image, convert it to greyscale and store it, together with x/y-coordinate-vectors in the datastore. Then a JKQTPXYParametrizedScatterGraph is used to draw the image as a pointilistic artwork, where each pixel is represented by a disk. The color of the disk is chosen from a color-palette, based on the grey-value. The size of each disk is chosen from the inverse grey value.
First we prepare the data, as described above. The image is loaded and then converted to the required data vectors.
Now we can use th datavectors to add a JKQTPXYParametrizedScatterGraph:
For illustrative purposes, the original image is shown at the bottom-left:
Finally the plot is styled and the axis aspect ratios are fixed:
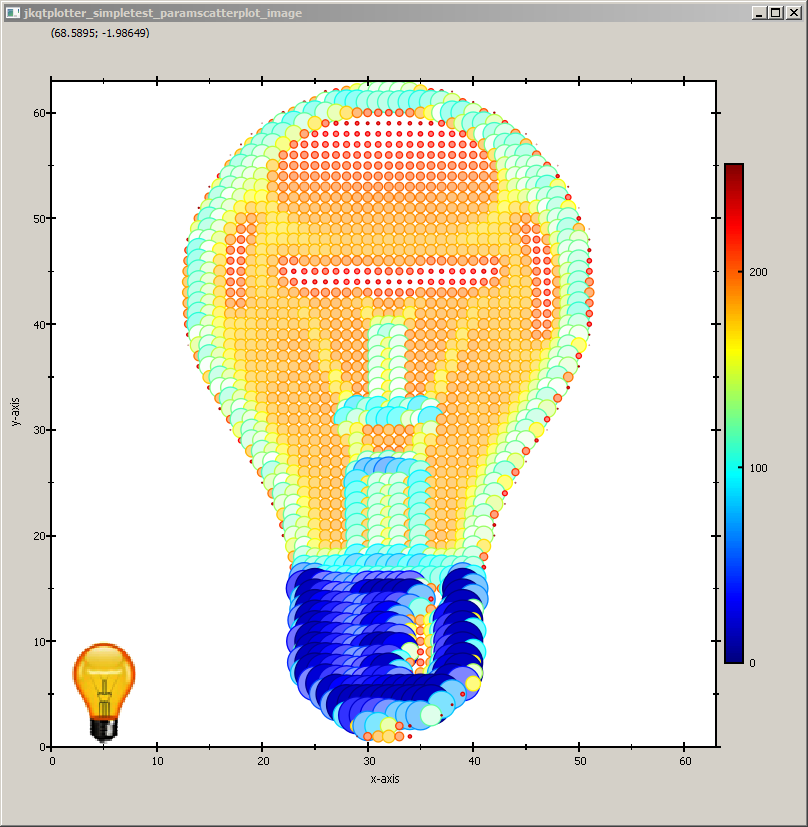
The full test appication combines all these variants and the result looks like this:

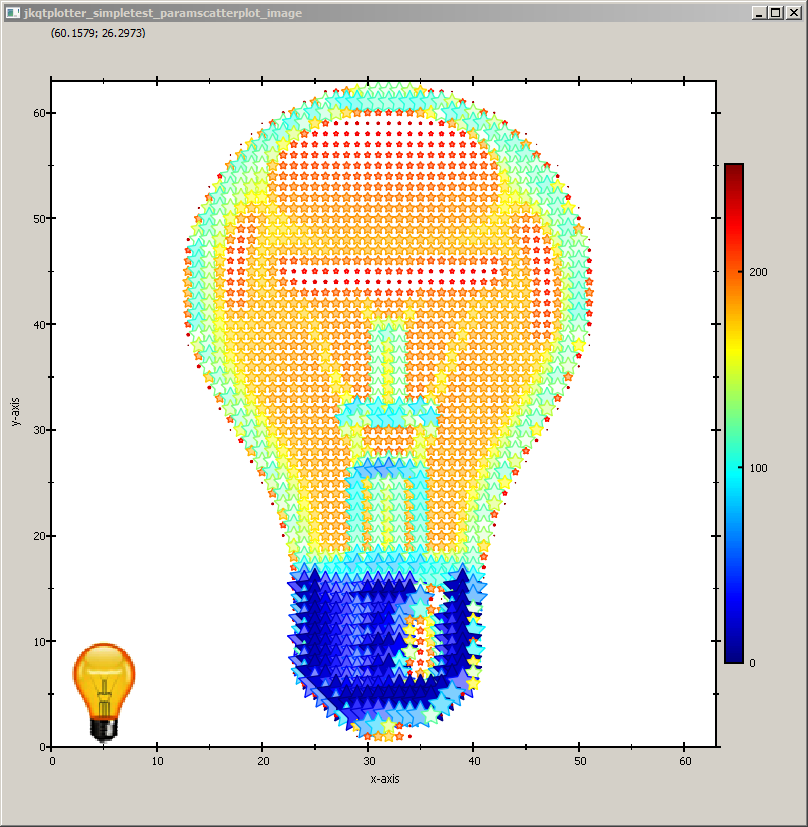
You can modify the example above in several ways, e.g. by choosing another symbol (e.g. a star):

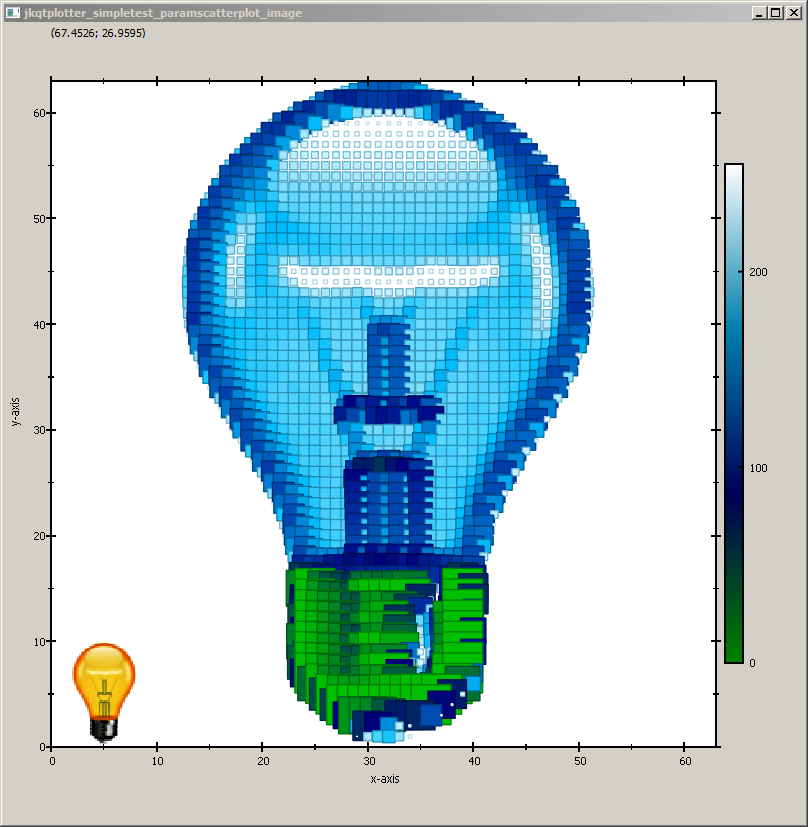
... or by changing the color palette and the symbol:


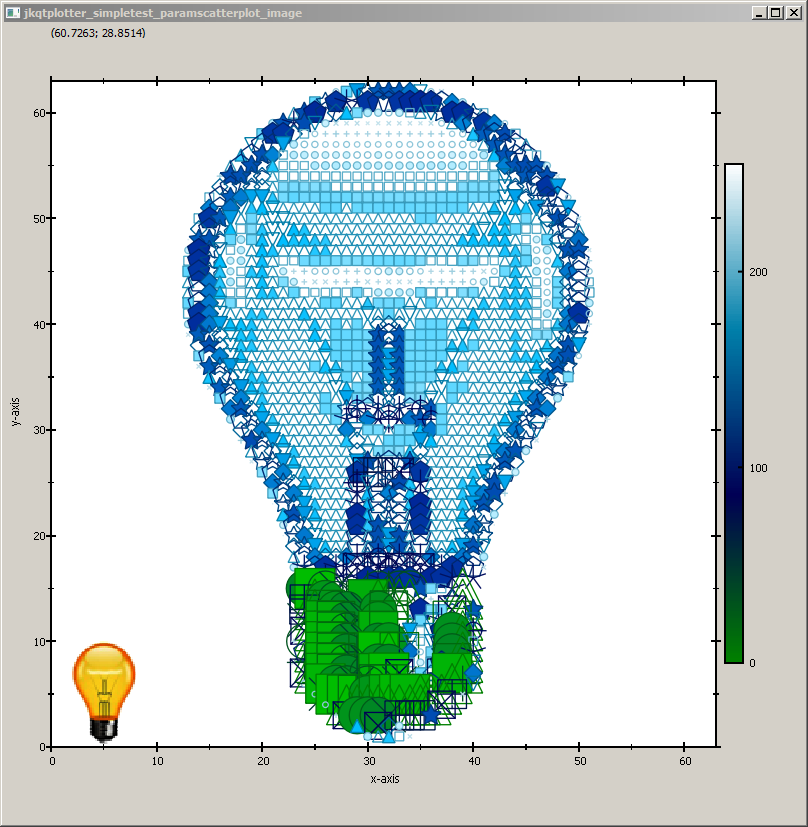
... or even to set a different symbol for each pixel, based on the values in columnS (simply add graph1->setSymbolColumn(columnS)):